Overview
SoJo Spa Online Booking Process
SoJo Spa’s website receives 1.6 million visits each month. However, the reservation booking process has several unresolved pain points that impair customers’ booking experiences. As the sole designer on the team, I revamped their e-commerce website's spa reservation booking process, increasing the checkout completion rate by 12% and boosting company revenue.
DURATION
3 months
TEAM
1 Product Manager,1 Designer (Me), 4 Engineers
Business Impact
12%↑
Checkout Completion Rate
28%↓
Time to Complete Booking
8%↑
Company Revenue
Context & Goals
We aimed to build a smoother add-to-cart and checkout experience when user book spa reservation on our website.
From data analysis and user feedback, we discovered that the current booking process is too lengthy and complicated, making it difficult for users to quickly find and book their desired reservations. The redesign aimed to retain all critical steps while providing a smoother experience.
Solution
Redesigned 20+ pages across the reservation booking process.
I was knee-deep with every piece of this project, collaborating closely with my cross-functional team, business stakeholders, tech team, data analytics, marketing managers and leading research with our users. You can see the full experience here on our live website.
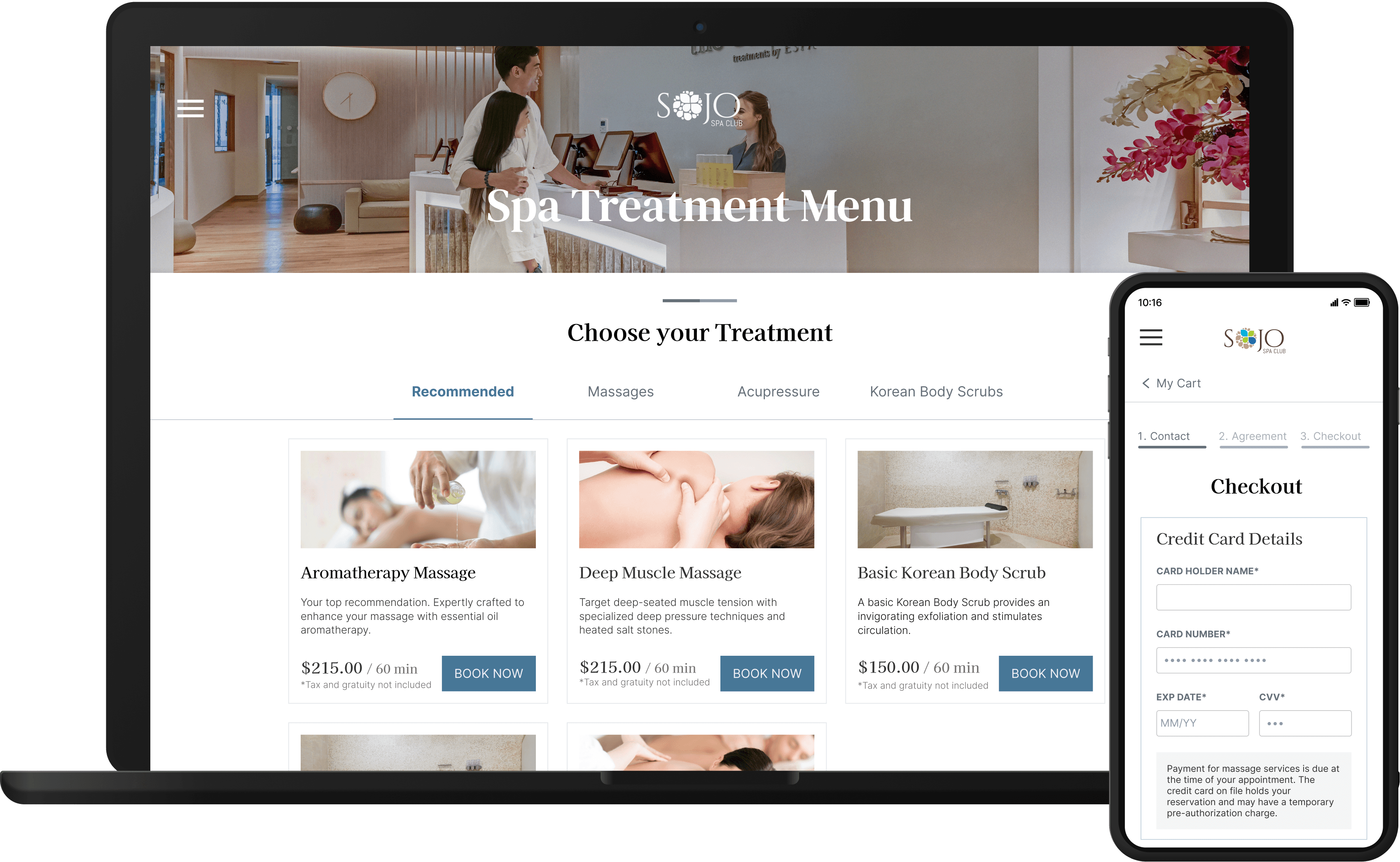
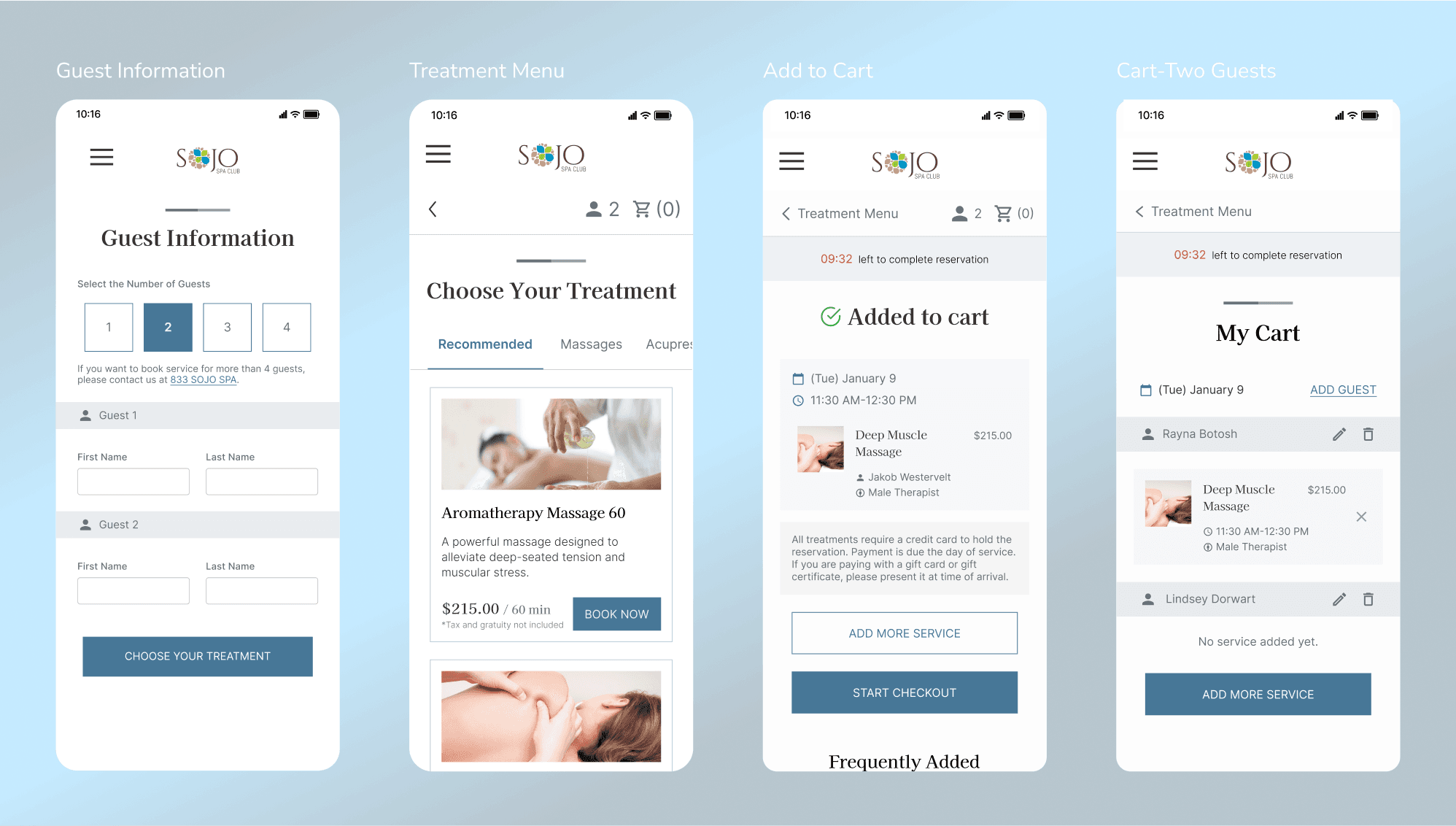
Select Guests and Treatment
😠 User painpoint:
Users take a long time to make a decision due to low scanability and information overload.
💡Solution:
Establish a clear information hierarchy to enhance the scannability of the treatment menu.


Choose Date and Time
😠 User painpoint:
Users face too many screens when entering booking information, leading to frustration.
💡Solution:
Implement progressive disclosure to allow users to complete all booking information in one sitting, minimizing cognitive overload.
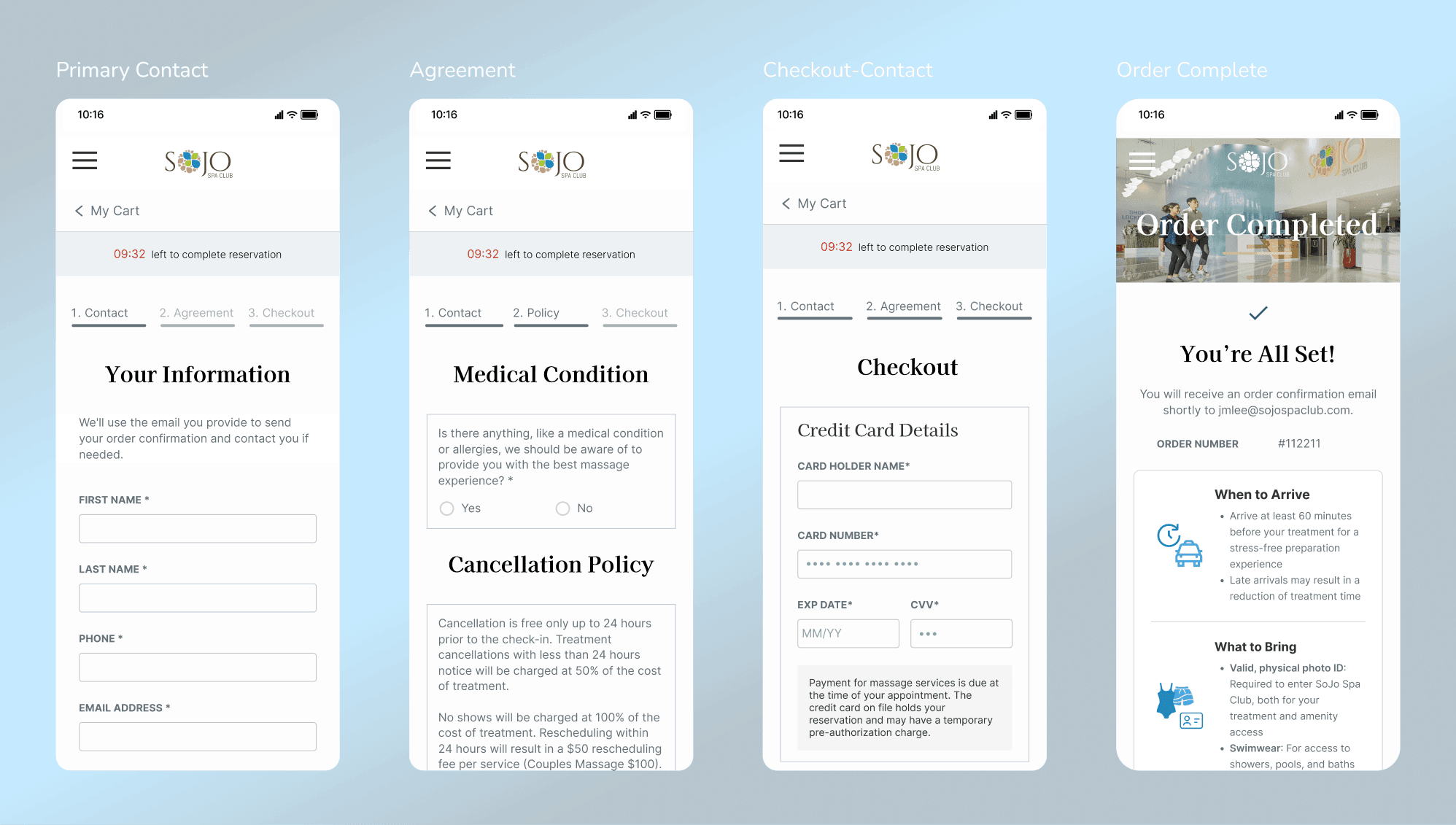
Checkout and Pay
😠 User painpoint:
Users get lost easily during the long checkout process. Also lack of a clear summary of their order.
💡Solution:
Introduce a progress bar to guide users through checkout and redesign the payment layout for a clearer order summary.

Mobile Design
Create responsive designs across breakpoints.
Recognizing that most of our web users access the site from mobile devices, I adopted a mobile-first approach for every aspect of the design. Additionally, I carefully defined layout adjustments for tablet breakpoints to ensure users have a consistent experience across all devices.
Due to NDA, more details about this project have been protected.
Interested in learning more for recruiting purposes? Please contact me to schedule a project presentation.
Reflections
Perfection is a continuous journey achieved through iterative processes.
There's no such thing as a "perfect design." Every design is the "best design" based on the information at hand. It's through the continuous cycle of prototyping, testing, and iterating that we can inch closer to a design that resonates more profoundly with users. Embracing the iterative approach means recognizing that perfection is a journey, not a destination, in the realm of design.
The Importance of Design Handoff and QA.
In this project, I collaborated closely with the development team from the initial stages of technical feasibility through to the final stages of quality assurance. This experience taught me that creating design deliverables is only the beginning. Effective handoff and thorough QA are essential to bring the project to completion successfully. By maintaining communication and working together throughout the entire process, I ensured that the final product met our standards and satisfied user needs.
@2024 Sanni Zhang
Open to new positions. Let’s work together!